See the changelog for daily updates
New email plugin
Dec 4, 2023
Many of our users rely on Legend's Email plugin to keep their email organized with the rest of their daily tasks. It's been working well for many people, but it has shortcomings for some users:
- Some of the advanced features like archiving emails or opening other labels/folders are not very reliable.
- They involve a lot of complexity specific to Gmail and Outlook, so it's hard to support more providers.
- They don't work at all for some business users with custom login portals
We took a step back to rethink how to solve the core problem, to let people easily integrate email into their organization system to manage all priorities in one place. And we found a way to achieve that goal with much less complexity, more features, and in a more familiar way: just embed the email apps directly into Legend.
Use email directly
The new Email Beta pane embeds Gmail or Outlook directly into the pane, so you can use your familiar email interface right inside of Legend. It augments the pages with extra features, like you can drag emails into your documents.
Try it now
The desktop app should auto-update itself to version 2.2.3, or download it at https://legendapp.com/download. Then you can add an Email Beta pane to try it out.
More to come
This new approach is much more extensible, so we have some cool future features planned like hotkeys or adding icons to emails if they're already saved in Legend. It will also be much easier to add support for other email providers. We're starting by just getting to parity with the current email plugin, then we'll explore what else we can do!
If you have any feedback or requests for where we can take this to make it even better, please let us know in the forum.
New sync system: faster and tons of fixes
Aug 12, 2023
It's been a while since our last update, but we think this was worth the wait!
While working with our beta testers to improve Legend, we hit a wall. A small number of users were having sync problems but they were not fixable within our old sync system. Plus, Legend was not as fast as our most advanced users needed, but it was already pushing the boundaries of what web apps could achieve. So we took a step back to find a better way.
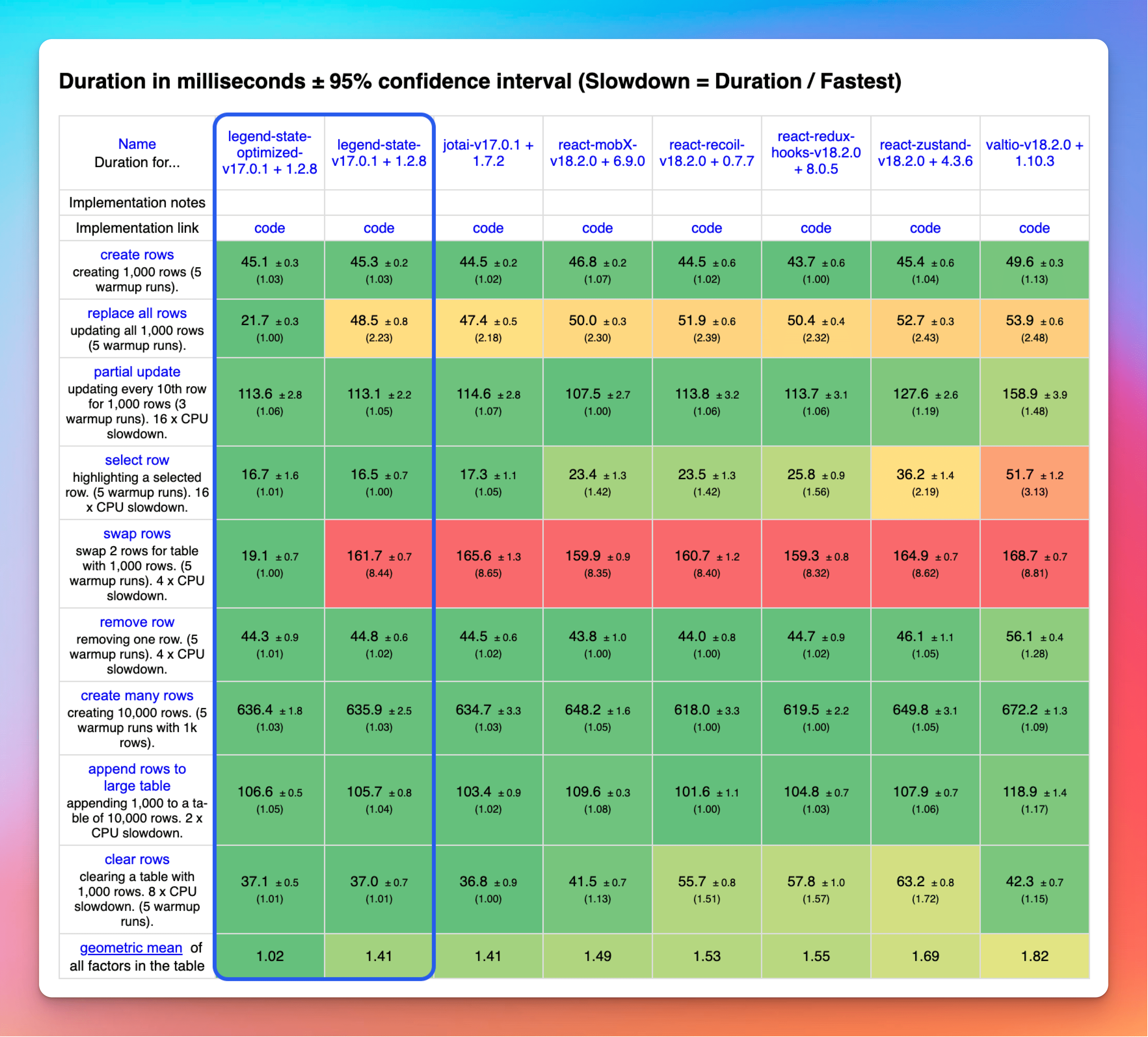
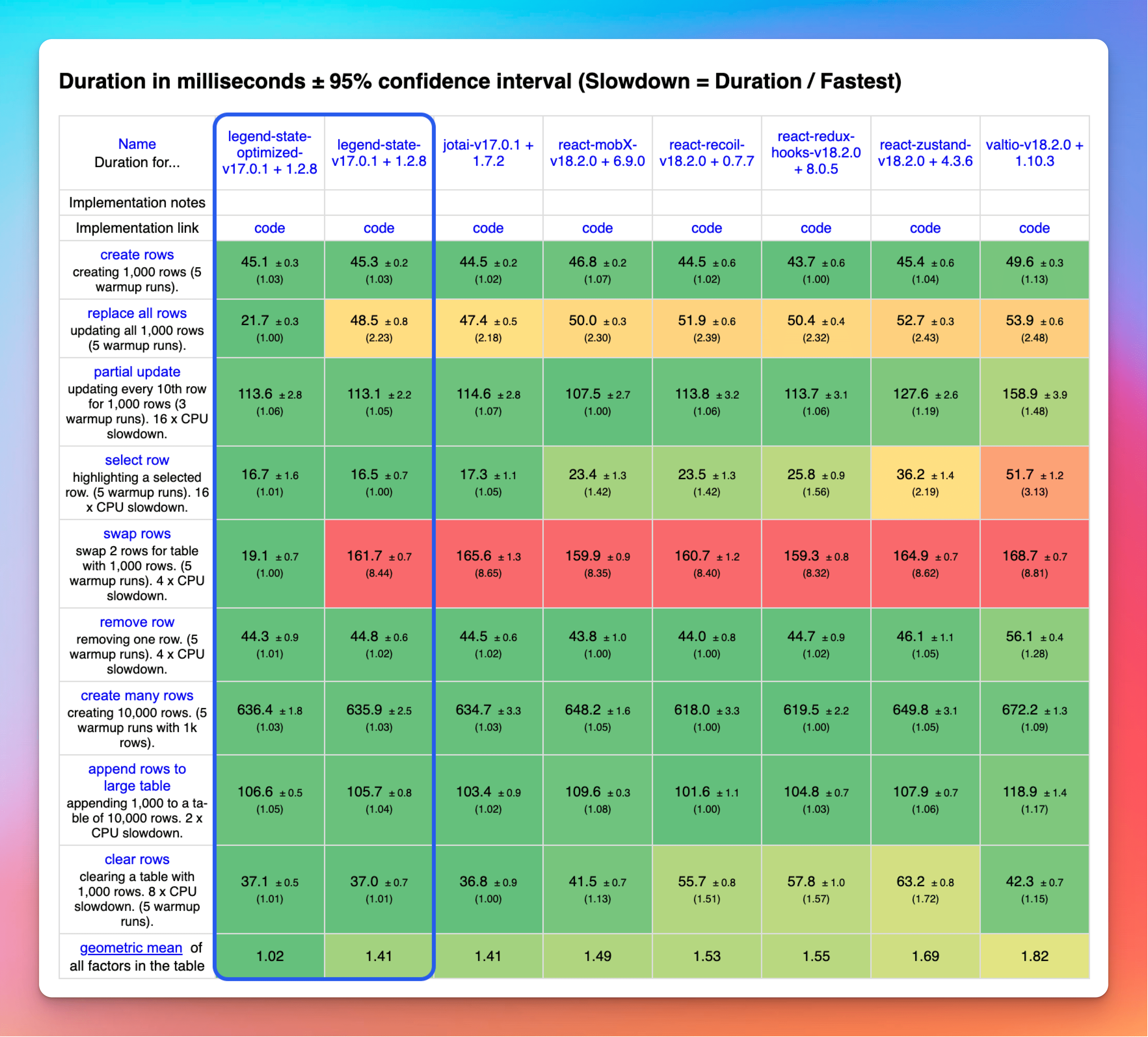
In partnership with the Bravely team, we embarked on a journey to rebuild our state and sync systems from scratch. The result is our new open-source state library that's faster than every other React state library. This powers our brand-new sync engine, ensuring speed, stability, and resilience to network hiccups. It's open-source with over 2,000 stars on GitHub already, and we're continually collaborating with the open-source community to make it even better.
We've been beta testing this new sync system for six months to make sure it's 100% perfect, and we want to give the beta testers a big thank you. We couldn't have done it without you ❤️.
So, what's in it for you?
🚀 Turbocharged Performance
Load times are drastically reduced. While Legend was already fast for most people, it now loads up to 7x faster. Plus, everything is snappier now. We rebuilt the collapsing algorithm so it's instantaneous even in huge documents. Big pastes, document switching, filter changes, and loading remote changes are faster, among tons of other speed-ups. We basically tracked down everything slow that we could find and made it fast.
🔄 Sync That Just Works
Syncing is the heart of Legend and it's crucial that it be perfect. We've rebuilt it from the ground up to be flawless, no matter the circumstances. Whether you're on a shaky network, in a tunnel, or working from your underwater sealab, Legend's sync won't skip a beat. The goal is that it's so good you won't even have to think about it.
🐞 A Bug-Free Experience
While developing and beta testing the new sync system we've also been on a relentless bug-hunting expedition. We've fixed tons of glitches and inconsistencies, big and small, so you can focus on being productive without distraction.
Up Next
Now that this massive project is complete, we're going to focus on tracking down bugs and adding the little features you're asking for. This revamped core makes development easier and require less code, so we'll be able to bring you future updates much faster. We also have some big ideas that will improve the email integrations and unlock a whole host of new features, but we want to focus on tightening up the current features first.
Please let us know in the forum if you find any bugs or have any feature requests so that we can make Legend better for you 😎.
Open sourcing two libraries
Aug 27, 2022
Like most other apps, Legend relies on many open source tools and we felt that it was long overdue for us to give back to the open source community. So we have released our second open source project, and we are super proud of it! This took a lot of our attention this month, so in this update we'll tell you a bit about these projects.
We won't go into too many technical details so even if you're not a developer it should be interesting.
Legend-State
While upgrading and optimizing Legend's state system to use it as the basis of the new backend, we found that it had become really delightful to use and is faster than other popular React state libraries.

And beyond being really fast, it's super nice to use.
const state = observable({ settings: { theme: 'dark' } })
state.settings.theme === 'dark'
observe(() => {
console.log(state.settings.theme)
})
function Component {
return <div>Theme: {state.settings.theme}</div>
}
So we decided to open source it so other developers can use it. We're using it for the new backend first, and then we will migrate all of Legend over to this new state system, so you will also see Legend get faster 🔥.
Check out the documentation for more.
Legend-Motion
Legend-Motion is a declarative animations library for React Native, to make it easy to transition between styles without needing to manage animations. It has an API similar to Framer Motion for ease of use and mixing with web animations.
This is a live example:
<Motion.View
initial={{ y: -50 }}
animate={{ x: value * 100, y: 0 }}
transition={{ type: "spring" }}
/>
Check out the documentation for more.
Polish!
Jun 14, 2022
For this past month we've taken a break from big new features and have been focusing on polishing and improving existing features. So we have some upgrades in a few areas:
Popup Panes
Popup panes are a nice way to work on something temporary withing modifying a board. In addition to fixing some bugs and streamlining them, we also added lots more ways to open them.
You can right click an item to open a popup pane zoomed into it, click the kebab menu at the top right of a pane to clone it as a popup pane, and use the command palette or hotkey to clone the current pane to a popup.
One new feature we love is the popup pane gets out of the way to let you drag an item onto your board, which makes it super easy to open a search result in a popup and drag it to the right place.
Drag and Drop
In addition to fixing some minor bugs, dragging now shows only one line and lives below the cursor to stay out of your way while finding a target. And it has a cool blurred background :)

And a highly requested upgrade! Dropping an item now retains its collapsed state.
Focus Mode
Focus mode is great for when you have a ton of panes on a board. Press + + Z to make your current pane large and centered, and hide everything else.
Miscellaneous
This update has tons of small fixes and improvements. Check out the what's new page for all the details.
Inferred Hierarchy
May 8, 2022
Legend has always been rooted in outlining, but we wanted to bring you the power of an outliner even in normal documents. So today we have an experimental new feature that gives you all the power of an outliner without needing to indent.
You can now use Heading size to create a hierarchy. So items below an H1 will be considered its children, and an H2 creates another level of hierarchy.
You can see in this demo video that all of the normal outlining features like collapsing, zooming, and filtering work as expected, but by using Heading size instead of indentation.
The goal of this feature is to:
- Look more aesthetically pleasing as normal documents
- Reduce some downsides of deeply nested hierarchy where indentation reduces usable space for text, especially in small panes
- Appeal to people who are more familiar with regular documents than outliners
We are already using this extensively ourselves for some smaller documents where we don't need a lot of hierarchy, so segmenting by Heading is a clean way to visualize our projects.
Enabling
This feature is still a bit experimental, so it's not yet enabled by default. You can try it by enabling "Infer hierarchy from heading size" in the General section of the Settings.
Feedback
We would love your feedback on this feature. Please post in the forum thread or email us if you find any issues or have any suggestions.
Updated Homepage
We also updated our homepage with new videos and animations that are more descriptive about how Legend works. We hope you like it!
Legend has recently renamed from Moo.do. The old Moo.do blog contains tons of earlier product updates.